CrowdWorks(クラウドワークス)のバナー作成 (Photoshop) コースに参加の感想です。
第三週目。最終週です。
クラウドワークスのバナー作成 (Photoshop) コースについて&第一週、第二週についてはこちら↓
オンラインイベント
第三週目の初日の夜に、オンラインイベントがありました。みなさんとはキックオフの時以来。
内容は、振り返りとゲストの大倉さんへの質問タイムです。
大倉 壽子(おおくらひさこ)さんとはアドビのスペシャリスト!
アドビの全製品を網羅しているスペシャリスト。 様々な業種のワークフロー提案や動画配信サービスの立ち上げに携わるなど活動は多岐にわたる。 現在PhotoshopやIllustrator、InDesignを始め、全国各地で年間200回以上、アドビ製品を最新バージョンから、裏技まで常にユーザー目線で紹介。
ということはPhotoshopについての質問をすればいいのでしょうが、初心者がスペシャリストに何からどう聞けばいいかわかりません。
しかし、大倉さんが初心者向けに知っておくといいことをピックアップしてくれてたので、ありがたかったです。ここで初めてアートボードやガイドの言及もありました。
機能ではじめて知ったのが「フレームツール」で、画像をぽいっと放り込むだけでクリッピングマスクのように切り抜いてくれます。XDのような感じですね。
それと、「マッチフォント」という似たフォントを調べてくれるツールが、バナートレースには神でした。
(追記:実際使ってみると、まだあまり精度は高くないという印象…)
大倉さんのスペシャリストぶりに圧倒されます。
レイヤーの整理は当たり前のようで、クライアント目線からしても大事です。
また、オンラインイベント中に先週の課題をSlackで軽くフィードバックし合う時間がありました。
スタッフさんも軽くフィードバックしてくれてうれしかったです♪
バナー作成 (Photoshop) コース week3

クラウドワークスのバナー作成 (Photoshop) コースの三週目です。
week3の内容
第三週目の動画の配信がされました。
今週は「動画少なっ」と感じます。課題がメイン。
バナートレース
バナートレースは2つから1つやります。さらっと「やってみましょう」となりました。

みんなこれでできるのスゴイなあ…
簡単に文字のクリッピングマスクについての説明はあります。
- 画像での文字切り抜き
- グラデーションでの文字切り抜き
の2種類の説明です。
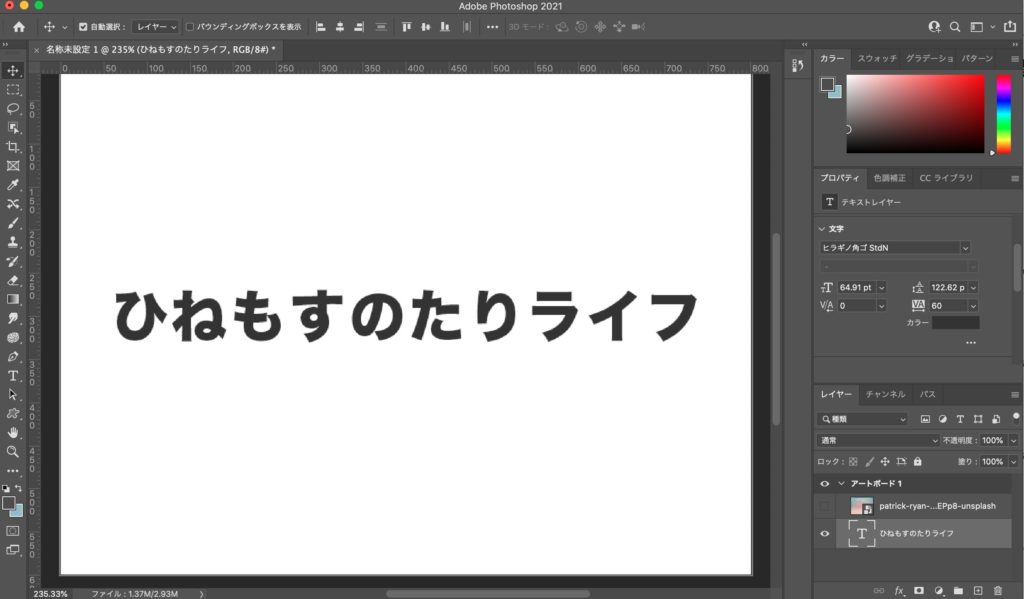
画像での文字切り抜き

文字の上レイヤーに切り抜きたい画像を入れます。

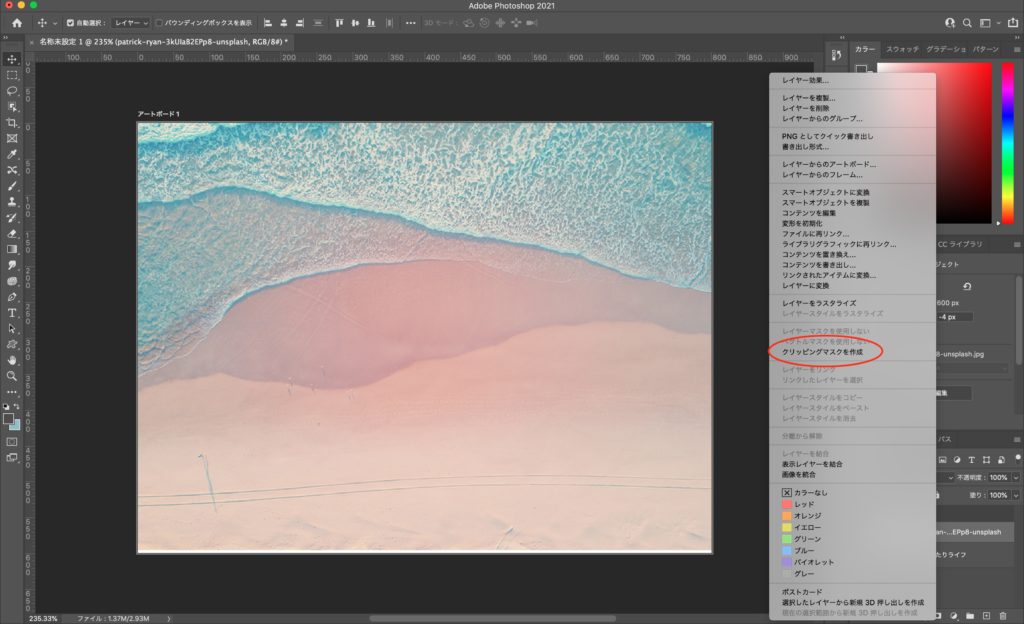
画像レイヤー選択で、右クリック→クリッピングマスクを作成

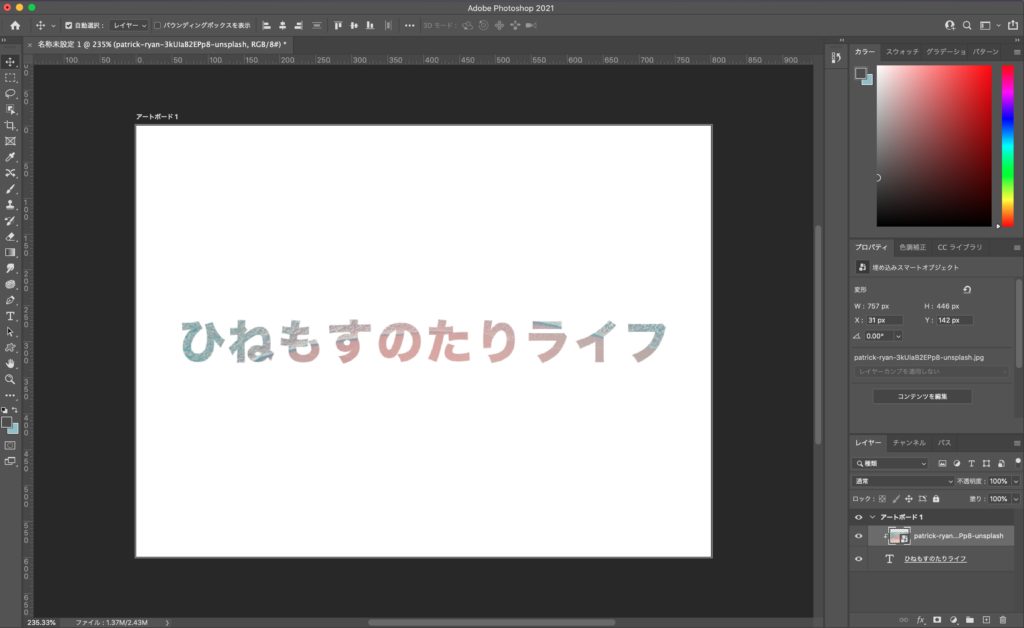
画像が文字で切り抜かれました。
グラデーションでの文字切り抜き
画像の代わりにグラデーションを入れるだけです。
バナー作成のTips
バナー作成のTipsについても触れられています。
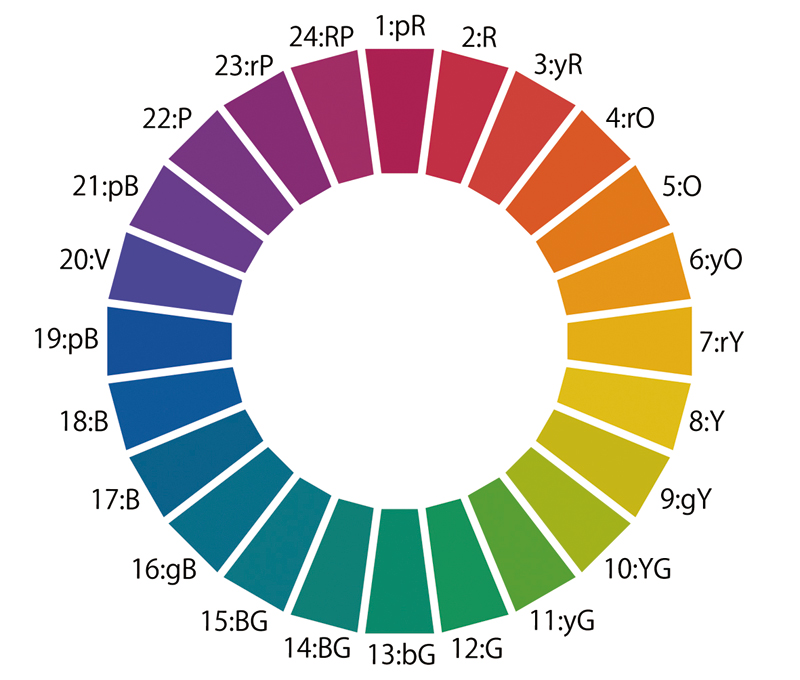
配色
配色についての説明です。私は色彩検定2級をとっているので、ちょっと懐かしく感じました。
色相環は色相・色を円状に並べたもの。

その企業のロゴなどからメインカラーに採用します。
反対色はアクセントカラーに、類似色はサブカラーに使うと、お互い引き立ちます。
選ぶツールとしてAdobe Colorがおすすめされていました。
配色ツールはたくさんありますが、Adobe ColorはCCライブラリで使えるので一番便利ですね。
パラパラ見たいので、配色の本も手元に置いてます。
バナーアイデアの引き出し
バナーをつくるアイデアの引き出しとして、
のSNSを見るのをおすすめされていました。
私のweek3感想
資料でいただいたバナー作成のフローシートが使えそうで、ありがたかったです。
自分でも第二週目でバナー作成のとき、軽くまとめたりしていたのですが、
「こんな項目でいいのかな…?」と不安になっていた部分でした。

もっと早く教えてよ〜
とも思いましたが、バナー作成にあたって、目的を自分で考えるというのも大事ですよね。
目的とゴールがごっちゃになるのですが、目的はWhy(なぜ)の部分 < ゴールは最終的な目標と理解しました。
という部分が腑に落ちました。
- メインコピー
- サブコピー
- 誘導コピー(例:今だけキャンペーン中!)
をワークとして考えるのも納得です。サブコピーと誘導コピーは別になくてもOK。
ライティングとつながる部分がありおもしろいです。訴求を考える必要があります。
「訴求」とは、どこにスポットライトをあてるか?といった切り口のこと。
まとめ
第三週目は、オンラインイベントがあり、バナートレースとバナー作成のTipsでした。
機能としての使い方は軽くですが、「なぜバナーをつくるのか」という本質のところにフォーカスしていたので考えさせられよかったです。
一方、

こんなんでバナー作れると思うなよ!
バナー作りなめんなよ!
という誰目線かわからない思いもあります。もっと精進したいです。
しかし、今後はAIやアニメーション付きのバナーが主流になりそうな気もしますね。
今回、バナー作成 (Photoshop) コース参加にあたり、自分の中でテーマが「打倒!Canva!」で、Canvaで作れるものよりダサければPhotoshopで作る価値なしと思って取り組んでました。
実際アイキャッチくらいなら、Canvaで十分な気もします。
バナー作りのおもしろさに触れてよかったです。あとは頑張ってコンペ応募ですね…。





![配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]](https://m.media-amazon.com/images/I/41YDOPwkFtL._SL160_.jpg)



コメント