CrowdWorks(クラウドワークス)のバナー作成 (Photoshop) コースに参加の感想です。
第二週目。
クラウドワークスのバナー作成 (Photoshop) コースについて&第一週についてはこちら↓
バナー作成 (Photoshop) コース week2

クラウドワークスのバナー作成 (Photoshop) コースの二週目です。
week2の内容
第二週目の動画の配信がされました。
デザイン
今回は、デザインについても言及されます。
- 近接 (Proximity)
- 整列 (Alignment)
- 反復 (Repetition)
- 対比 (Contrast)
というデザインではよく知られたもの。
1.近接
近接=関係する情報を近づけることで、効果的に情報を伝えることができる
位置が近かったら、グループに見えるよというものです。余白つかって、見やすくするのもポイント。
2.整列
整列=整理して、情報を伝えやすくする
右揃えとか中央揃えとか、情報を伝わりやすいかたちに見た目を整え、配置します。
3.反復
反復=フォントやカラーなど繰り返し使うことで、全体に一貫性を感じさせる
(バナーでは小さいのであまり使わない)
4.対比
対比=強弱をつけることで、情報の優先度をはっきりさせる
フォントサイズや太字などつかって、目立たせたいものをフォーカスさせます。
4つの共通する目的は、伝えたいものをわかりやすくするということです。
ここら辺に関しては、一度わかりやすい本も読んでおくのがいいかも。
ノンデザイナーむけ↓
デザイナーむけ↓
画像の切り抜き
2種類の切り抜き方法です。
クイック選択ツール使用
ツールバーからクイック選択ツールを押します。

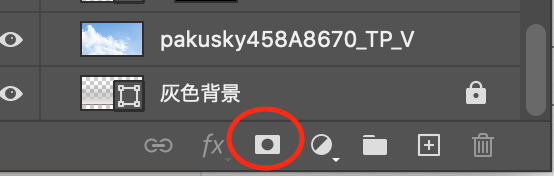
そして、マスクはレイヤーパネル下の、日の丸っぽいのをポチッとして追加します。
マスクを黒く塗りつぶす(=覆う)のは・・・Ctrl+I (Win) command+I (Mac)
とここだけ急にショートカットが出てきました。階調の反転ですね。
「そこだけショートカットなんかいっ!」と心の中でつっこんでました。
こちらチェックして覚えましょう↓
あとは細部を微調整します。
オブジェクト選択ツール使用
クイック選択ツールよりさらに簡単なのが、オブジェクト選択ツールをつかった切り抜き方法。

オブジェクト選択ツール → [被写体を選択]ボタン → 右の[選択とマスク]ボタン
で微調整後に、出力先をレイヤーマスクにしてOK。
バナーのゴール
バナーの目的は、お客さんの気を引いて、行動を促すものです。
訴求ポイントを考えてつくる、セールスライティングに似ています。
私のweek2感想
ここにきて、
week1の課題はポートフォリオ向けではなく時間はかけたくないので、さくっと作りました。
と前回week1で課題をあまり作りこまなかったのはよかったようです。week1はデザインについてはノータッチだったので、その修正があります。
というのは、めちゃめちゃ大事だと思います!
お仕事はクライアントあってのものですからね。
デザイン修正したら、ファイル名も「v2」などつけておくとよいなど、実践的内容も含まれていたのがよかったです。
バナー作成もコンペ案件を想定して説明してくれたのも、クラウドワークス主催ならではで嬉しいポイント。
[髪の毛を調整]ってボタンがあったのが初めて知ってビックリ。すごい便利になってます。
さらにPhotoshopで初めて知ってビックリしたのが、オブジェクト選択ツール→[被写体を選択]ボタンです。
こちらは髪などの精度も高い!

誰でもデザイナーになれそう。
こりゃAdobeさんソフト高いはずだなあ。
まとめ
第二週目はデザイン四原則・画像の切り抜き・バナー基礎ですが、基礎だからこそ大事な部分です。
マスクも基本概念を押さえておかないと混乱すると思うので、基礎から知れて有意義でした。
あと、びっくりしたPhotoshopのスマート機能も新しく知れてよかったです。
ただ説明が省略しすぎて、デザインで「整列」の重要性を示しておきながら、ガイドや整列ツールなどの言及がないのはどうなんだろう…と思うので、自分で補足する必要がありそう。
第二週目の課題に関してはネタバレになるので控えますが、フィードバックがほしいところです。
残り最終週がんばります!













![ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51HKaOqL-RL._SL160_.jpg)





























































![デザイン入門教室[特別講義] 確かな力を身に付けられる ~学び、考え、作る授業~ (Design&IDEA)](https://m.media-amazon.com/images/I/41YXUWBgsAL._SL160_.jpg)

![Photoshop しっかり入門 増補改訂版 【CC完全対応】[Mac & Windows対応]](https://m.media-amazon.com/images/I/51QUag2UBxL._SL160_.jpg)





コメント